Host Your Website For Free Using Firebase
What is Firebase Hosting?
You can host your static websites for free using a Google service known as Firebase Hosting. Static websites include using React.js, Angular, and Vue.js. You can also of course host vanilla Javascript, HTML, and CSS projects. They also give you a free firebase domain that you can not alter. You can also use your domain.
It is also only free up to a certain usage per day, but the cost is low after that. Starting out you might not have as much traffic, so this will save you money early on.
Firebase Pricing
Firebase Hosting Limitations
You will not be able to host backend code on Firebase such as Node.js, Go, etc. You would also not be able to host a WordPress site on Firebase Hosting. Google does have other options that let you host these types of applications.
Getting Started
First, you need to download the firebase command-line tools. Don’t worry it’s simple. You don’t need to be a command-line expert. Also using an IDE such as Visual Studio Code or Webstorm will make this easier, as you can use the terminal directly in these applications.
Windows
For Windows you can download the CLI binary:
https://firebase.tools/bin/win/instant/latest
Linux, UNIX, and macOS
For Linux, UNIX, and macOS (is UNIX I believe) users, you can open your terminal and enter this command:
curl -sL https://firebase.tools | bashInstall using NPM
You can also install the tool using npm. You will need Node.js installed on your computer. You can install it here:
Download | Node.js
You will now need to install firebase tools. You only have to do this once. You can skip this step for future websites you may host.
In your terminal/command line app enter this command:
npm install -g firebase-toolsThen press Enter.
Logging in
On your Windows or Mac machine, type this in the terminal and press enter:
firebase loginThis will open your browser to log in to your google account. You may also create a new Google account for your website.
After you log in, go back to your terminal and you will see a success message.
Creating a New Project on the Firebase Console
You will now need to create a new project on the Firebase Console. Go to this link below:
Sign in – Google Accounts
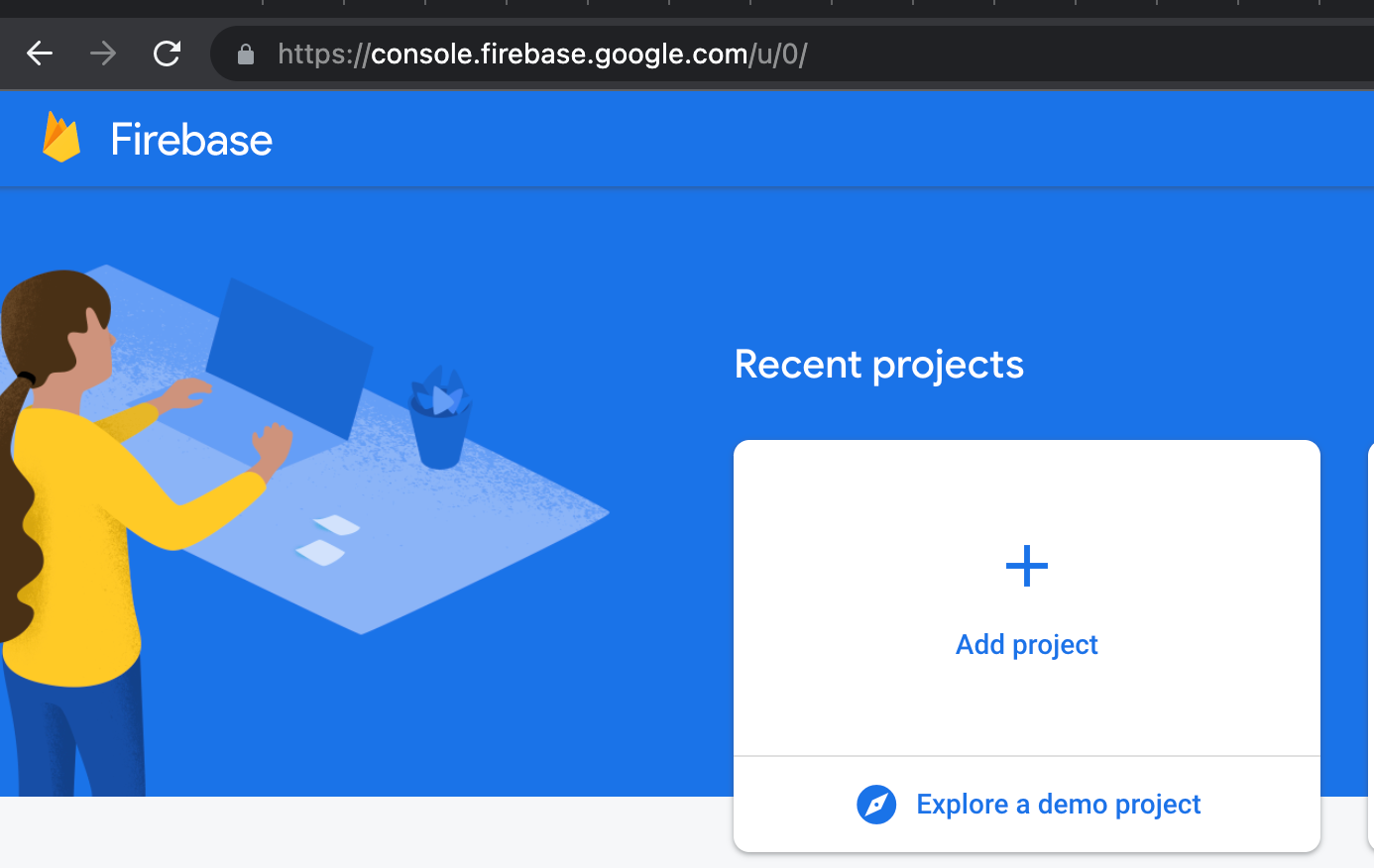
Now click “Add Project”

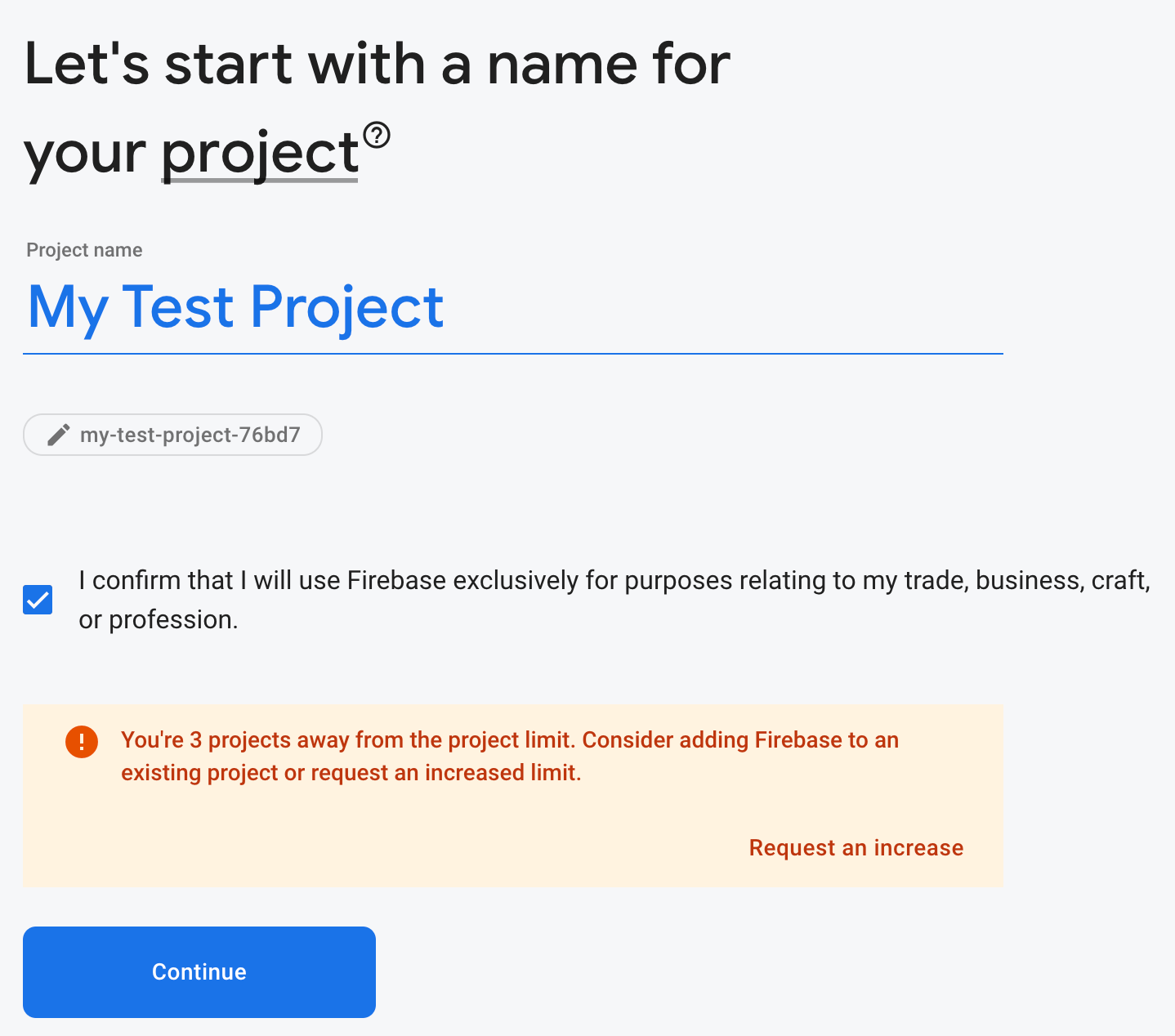
Now give your project a name and click Continue:

You can choose to enable Google Analytics for your project and click Continue.

If you enable Google Analytics you will need to specify a Google Analytics account or create a new one.

Now click Create Project.

This may take a while to complete.
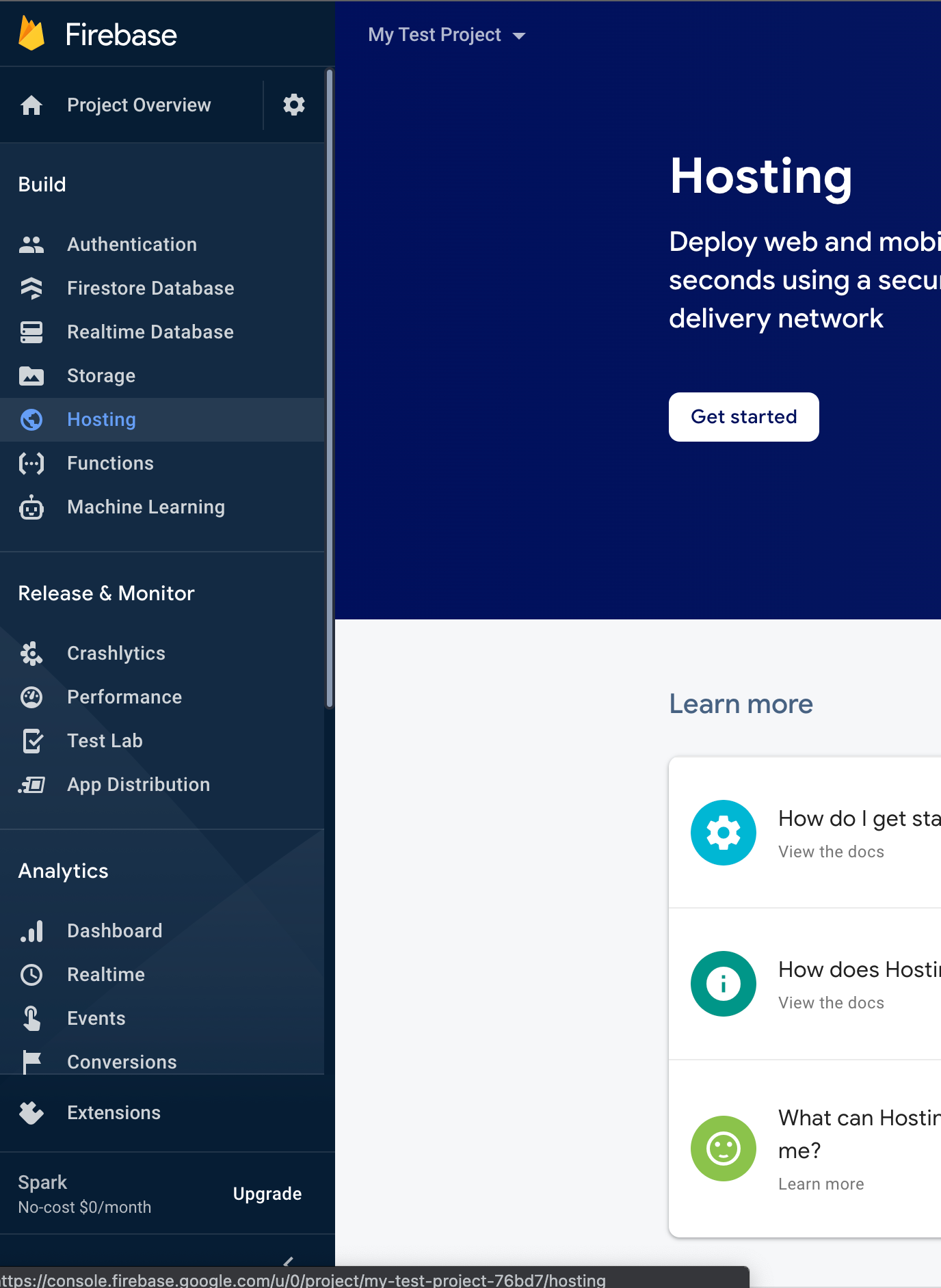
Now click on the hosting tab on the left:

Click the **Get Started **button.
Next, it shows a screen of instructions to follow.
It will ask if you want to see steps on adding the Firebase Javascript SDK. We are going to skip this step.
Now you will need to initialize your firebase project on your computer. If you already have a website you want to upload, go to the terminal and go to the directory of the root of your website project. You will then enter:
firebase initIt will ask you many questions.
You will enter yes to the Is this a single-page app/website? question if your website is React, Angular, etc.
Also, enter **no **when it asks you to overwrite index.html
Click **Continue **on Firebase Hosting until you get to **Register your app. **You will need to specify a name here.

Click Register and continue
Next, we will add the Firebase SDK to your project. You can use npm if you are using React, Angular, Vue, etc. You can also use the script tag on any project. You will copy the script tag to the bottom of your index.html file above the closing tag.

Now deploy your website by entering this in the terminal and pressing Enter.
firebase deployIt will show you the URL of your newly hosted website!
Go back to the firebase console and click Continue to console.

You can add your custom domain by clicking on the Add custom domain button and following the steps.

Congratulations on your first firebase hosted website!
Join Medium with my referral link. Your membership fee directly supports Christopher Coffee and other writers you read. You’ll also get full access to every story on Medium.
Join Medium with my referral link – Christopher Coffee
