Flutter Flow: Use the NHTSA API to get vehicle information

I’m going to show you how to use the National Highway Traffic Safety Administration API to get the make and model of a car. in the next article, I will demonstrate how to use the VIN of a vehicle to get its information.
Custom development
I get a lot of requests for custom tweaks of Google Maps with Flutter.
I have created a form to capture these requests to better understand everyone’s needs. You can also request custom Flutter Flow development and/or Flutter Flow training.
https://coffeebytez.com/contact-me/I will focus on the most highly requested items first, which will be available on my substack. I will also post exclusive in-depth tutorials there.
Please subscribe to my substack here:
https://coffeebytez.substack.com/?r=gdmkm&utm_campaign=pub-share-checklist
If you have urgent specific requests, please leave your contact information in the survey.
Adding API Calls
First, on the left side, click the API Calls tab.

Click on the Add button.
Get Car Makes
Now let’s define the car makes API

For the API name I used Get Car Makes
The method type is GET
The API URL is https://vpic.nhtsa.dot.gov/api/vehicles/GetMakesForVehicleType/car?format=json
If you click on the Response & Test tab, click Test API Call, you will see the response. Notice the results have MakeId, MakeName, etc.

Get Car Models
There are two ways to get the make from the model, by using the **MakeId (Get Models for Make) **or MakeName (Get Models for Make) from the make response.
I believe using MakeId would be a better option, because they may change the name anytime. For this simple example, I’m using MakeName.

I gave it the name Get Models For Make
The method type is GET
The API URL is https://vpic.nhtsa.dot.gov/api/vehicles/GetModelsForMake/[make]?format=json
If you want to use MakeId the URL is https://vpic.nhtsa.dot.gov/api/vehicles/GetModelsForMakeId/[make]?format=json
Notice I have make in square brackets. In this API we need to pass it as a path parameter.
Go to the Variables tab and add a String parameter

If you click on the Response & Test tab and click Test API Call, you will see the response. Notice the results have Make_Id, Make_Name, Model_Name, etc.

Create data types
For this example, I have created data types for the API responses, by going to the Data Types tab to the left.


Get Vehicle Make and Models UI
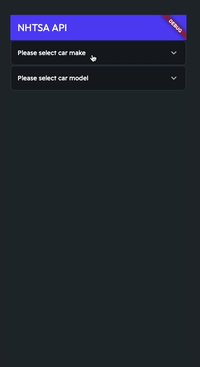
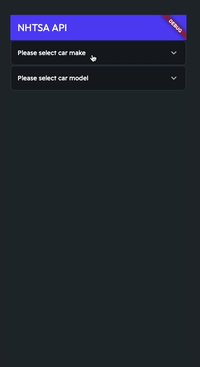
Now let’s create the UI for getting a vehicle’s make and models. For this example, I have two dropdown widgets.
I’m going to populate the first one once the screen is loaded. After the user chooses a make from the options, I will make a call to get the models for that vehicle. After the user chooses a model, it will populate the text field below it.

I have created three state variables on the top-level widget.

Makes and models are types of list of Data Types we created earlier

I have a z instead of a s at the end of the models state field. I believe I can’t reuse models because the data type uses it.

The makeAndModel state field is a nullable String

Querying vehicle makes
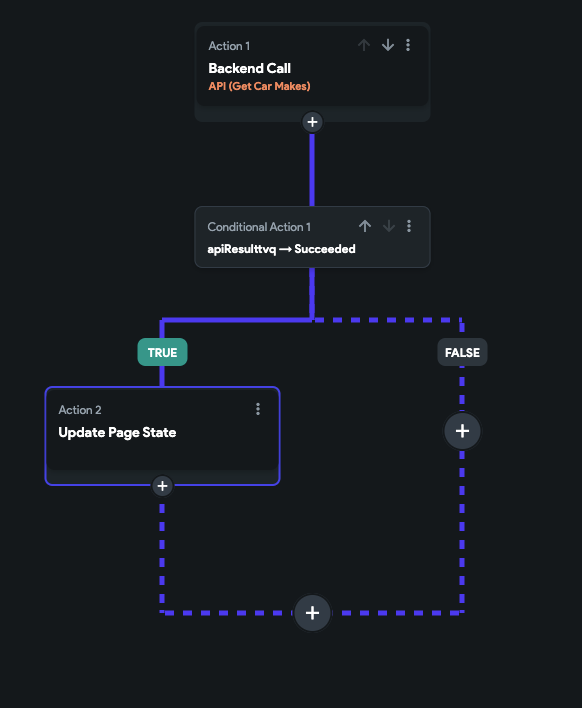
On the top-level widget, I am also creating an action to make the API Call to get the car makes.

For the Action Output Variable Name, I left it to what Flutter Flow generated.

If the API result was a success I update the page state by setting Results field to the makes page state

Showing make results in a dropdown

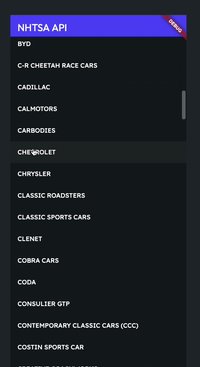
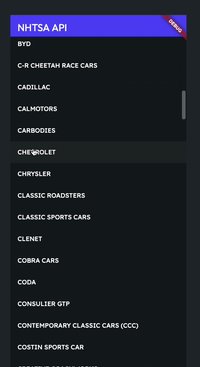
To show the list of makes in the first dropdown, click on the dropdown, and find Define Options.
Click the orange settings button, choose the makes page state variable, and choose MakeName as the value to show. In this example, I decided to sort them by the MakeName.
Making the Get Models API call when choosing a vehicle make
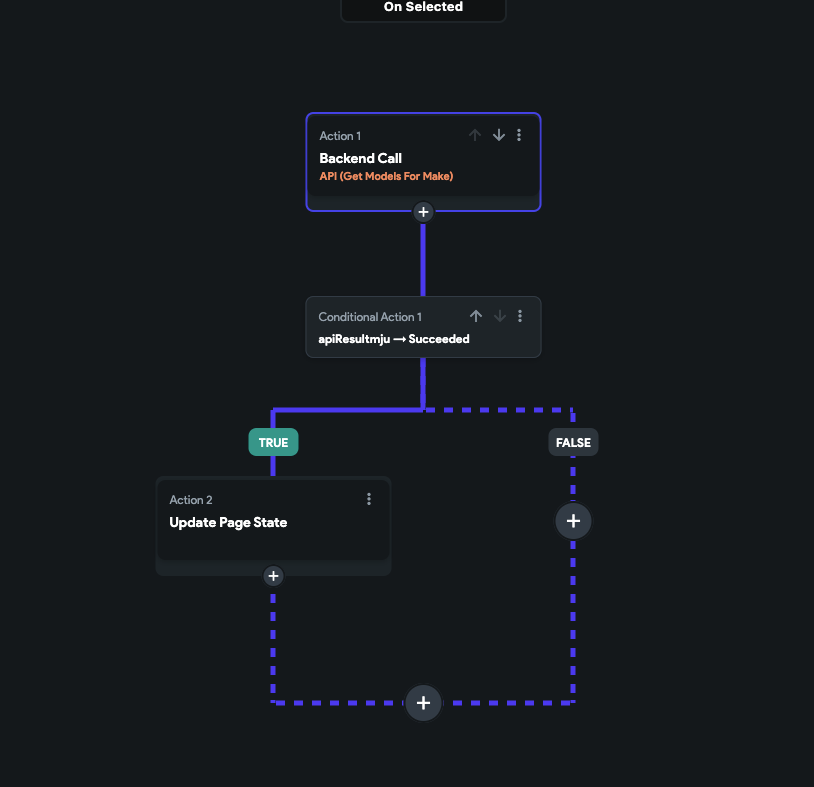
For the action of On Selected, on the makes dropdown, let’s create an action.

The first action calls the model API using the make value from the make dropdown. I keep the default generated Action Output Variable Name, but remember it so we can use it in the next steps.

In the success action, I am setting the action output to the modelz page state.

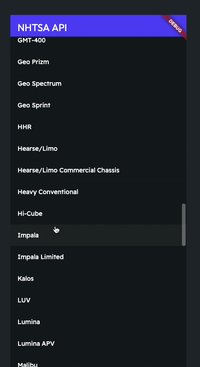
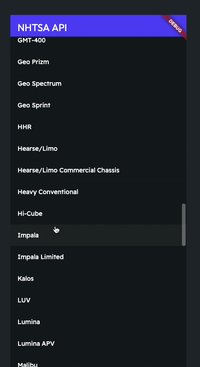
Showing the models in the dropdown
Showing the models in the models dropdown to what we did previously for the makes dropdown.
Use the page state variable modelz, choose the Model_Name as the value to show, and sort the items by Model_Name.

We will also create an action when a model is selected. It will set the String variable to the values of the dropdowns.

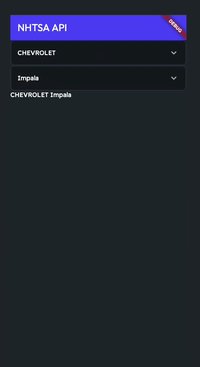
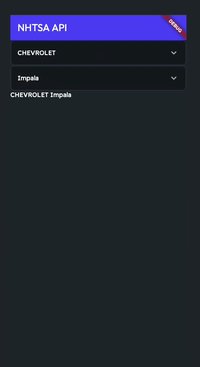
Your working example should look similar to this: