Flutter Flow: Migrating the Carousel Menu to use data types

Previously I walked through the process of adding a Carousel Menu in Flutter using a custom widget
Flutter Flow: Carousel Menu
If you remember, we used a JSON array of objects for each item. Since then, Flutter Flow has added the ability to create custom data types. This approach is also more user-friendly for Flutter Flow beginners.
Custom development
I get a lot of requests for custom tweaks of Google Maps with Flutter.
I have created a form to capture these requests to better understand everyone’s needs. You can also request custom Flutter Flow development and/or Flutter Flow training.
https://coffeebytez.com/contact-me/I will focus on the most highly requested items first, which will be available on my substack. I will also post exclusive in-depth tutorials there.
Please subscribe to my substack here:
https://coffeebytez.substack.com/?r=gdmkm&utm_campaign=pub-share-checklist
If you have urgent specific requests, please leave your contact information in the survey.
Creating a Carousel Menu Item data type
First, let’s create a data type by clicking on the Data Types menu item on the left.

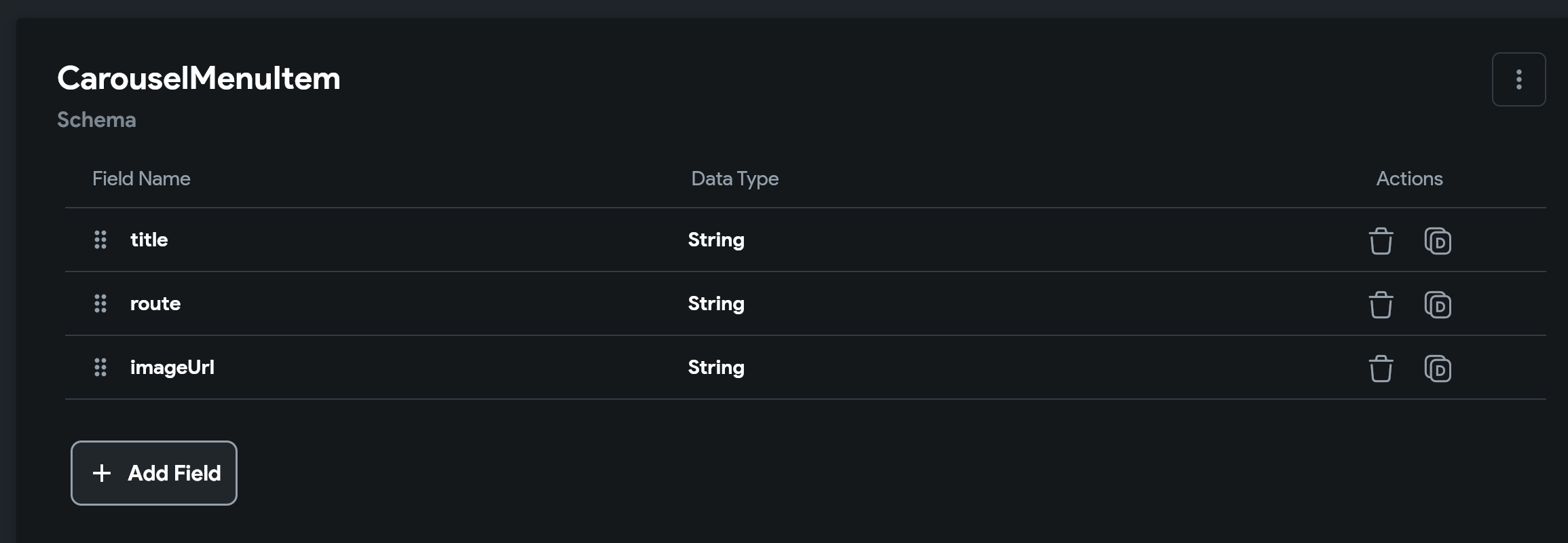
Next, click the orange plus button to create a new data type. Let’s give it the name CarouselMenuItem

Now let’s add three String fields title, route, and imageUrl




Creating a list of CarouselMenuItem
Now let’s create a list of items to use in our new custom widget.
Click on the App values menu item

Click Add App State Variable

Let’s name the field carouselMenuItems. Next, choose **Data Type **and use our new Carousel Menu Item data type. Make sure to set Is List as well. Click Create

You should now see your new app state.

Let’s add our list of items. I’ll provide the previous JSON, so it’s easier to follow along.
{% gist https://gist.github.com/cmcoffeedev/48cf66c91b930840df767d1abbd6968e.js %}
For each item, you will click Add Item > Tap To Edit Fields
Creating a new custom carousel widget
Click the Custom Code menu item

Click Add > Widget. I gave it the name CarouselMenuEnhanced

Now let’s add the carousel dependency. It’s probably a newer version, but I will stick with the previous version we used for now.
carousel_slider: ^4.2.1Click Add Dependency, then paste the dependency. Click the green button after pasting the dependency. Click Save.

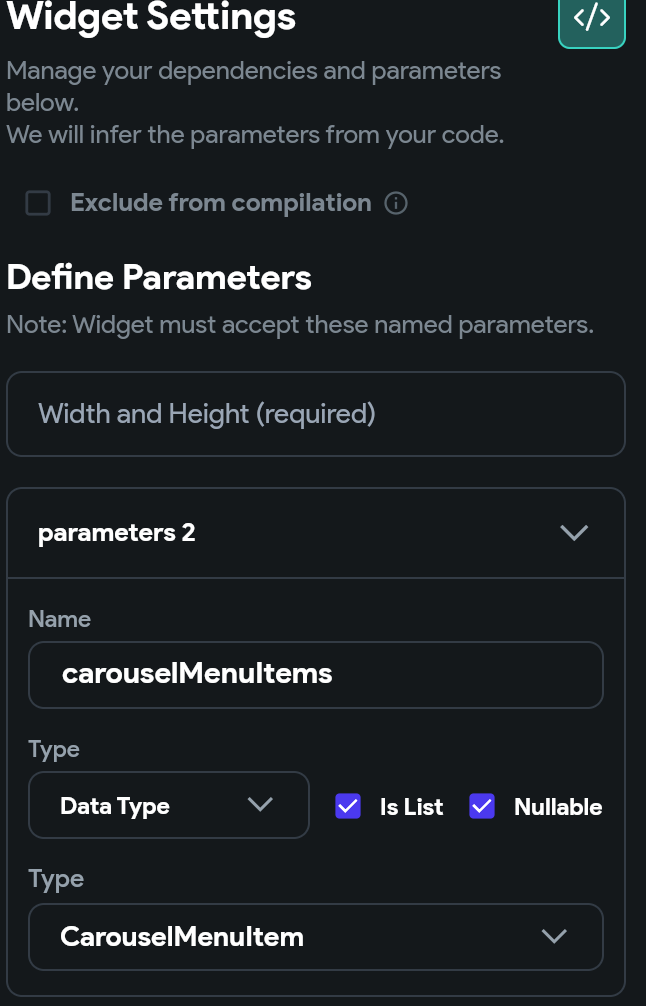
Now let’s define the new parameters.
Name it carouselMenuItems, choose Data Type as the Type, and check Is List. Choose the Type of Data Type as **CarouselMenuItem. **If you click the green button shown at the top left of the screenshot below, you can get the default code generated. This is optional, I will provide the code as well.

Here is the final code. Let’s walk through the differences
- First notice the carousel slider package import is the same
- We have a List of CarouselMenuItemStruct. Previously we had a dynamic type for the json menu items.
- We don’t need initState or custom class now that we have data types. We just have to change how we reference the items shown
- We are using GoRouter to navigate. Usually, you wouldn’t do it like this, instead you would use context.pushNamed(route). The Flutter Flow online editor doesn’t compile when using context.pushNamed(route). // Automatic FlutterFlow imports
import ‘/backend/backend.dart’;
import ‘/backend/schema/structs/index.dart’;
import ‘/flutter_flow/flutter_flow_theme.dart’;
import ‘/flutter_flow/flutter_flow_util.dart’;
import ‘/custom_code/widgets/index.dart’; // Imports other custom widgets
import ‘/custom_code/actions/index.dart’; // Imports custom actions
import ‘/flutter_flow/custom_functions.dart’; // Imports custom functions
import ‘package:flutter/material.dart’;
// Begin custom widget code
// DO NOT REMOVE OR MODIFY THE CODE ABOVE! import ‘package:carousel_slider/carousel_slider.dart’;
import ‘package:go_router/go_router.dart’; class CarouselMenuEnhanced extends StatefulWidget {
const CarouselMenuEnhanced({
Key? key,
this.width,
this.height,
this.carouselMenuItems,
}) : super(key: key); final double? width;
final double? height;
final List? carouselMenuItems; @override
_CarouselMenuEnhancedState createState() => _CarouselMenuEnhancedState();
} class _CarouselMenuEnhancedState extends State {
@override
Widget build(BuildContext context) {
int itemCount = widget.carouselMenuItems?.length ?? 0;return CarouselSlider.builder( itemCount: itemCount, itemBuilder: (context, index, realIndex) { var item = widget.carouselMenuItems?[index]; var title = item?.title ?? ""; var route = item?.route ?? "Home Page"; var imageUrl = item?.imageUrl ?? ""; return GestureDetector( onTap: () { GoRouter.of(context).go(route); }, child: Column( children: [ Expanded( child: Image.network(imageUrl, fit: BoxFit.cover, width: MediaQuery.of(context).size.width)), Text(title) ], ), ); }, options: CarouselOptions( autoPlay: false, enlargeCenterPage: true, aspectRatio: 2.0, ), );}
}
Add the custom carousel widget to a page
Click on the Widget Pallete menu item, then Components.

Drag the new custom widget to the screen. For the properties, I set width to 100% and height to 300px. I chose our carouselMenuItems that we created in app state for the list.

Save, then run your app in Test Mode.

Congrats on creating a custom carousel menu in Flutter Flow!
One last thing, I have submitted a version of this that is just an image gallery, to the Flutter Flow marketplace. I’m waiting for approval. It has more parameters for further customization. I’m trying to think of an elegant way of handling tapping the item.
I’m thinking about just setting an action as a parameter and letting the user handle it that way. Let me know what you think.
Check out my other Flutter Flow articles
FlutterFlow Stepper Form with Firebase Firestore
Flutter Flow: Get Value From Multiple-Choice Choice Chips
Flutter Flow: Carousel Menu
Flutter Flow: Migrating the Carousel Menu to use data types
Flutter Flow: Adding Custom Markers for Google Maps
Flutter Flow: Use Supabase to show custom markers on Google Maps
