Flutter Flow: Map template update (Library Migration)
Recently custom code templates were migrated to libraries.
Note: I have also now included polygons and polylines in this library for the tile and Google map.

There were a few issues I noticed in the migration. The CustomDataTypeMap file was kept, but the Mapbox widgets params were used instead. Also the custom data type **place **is also missing when adding it to a project. This causes errors if you add it to your project.
Map Library Updates
I have now pushed the changes and they are currently awaiting approval.
I have also included a new map widget Tile Map based on flutter_map. You can use this similarly to the Map Box article I posted. The benefits of flutter_map is that it includes built in functionality that the Map Box SDK doesn’t currently have. I will dive deeper into the tile map in a separate article.
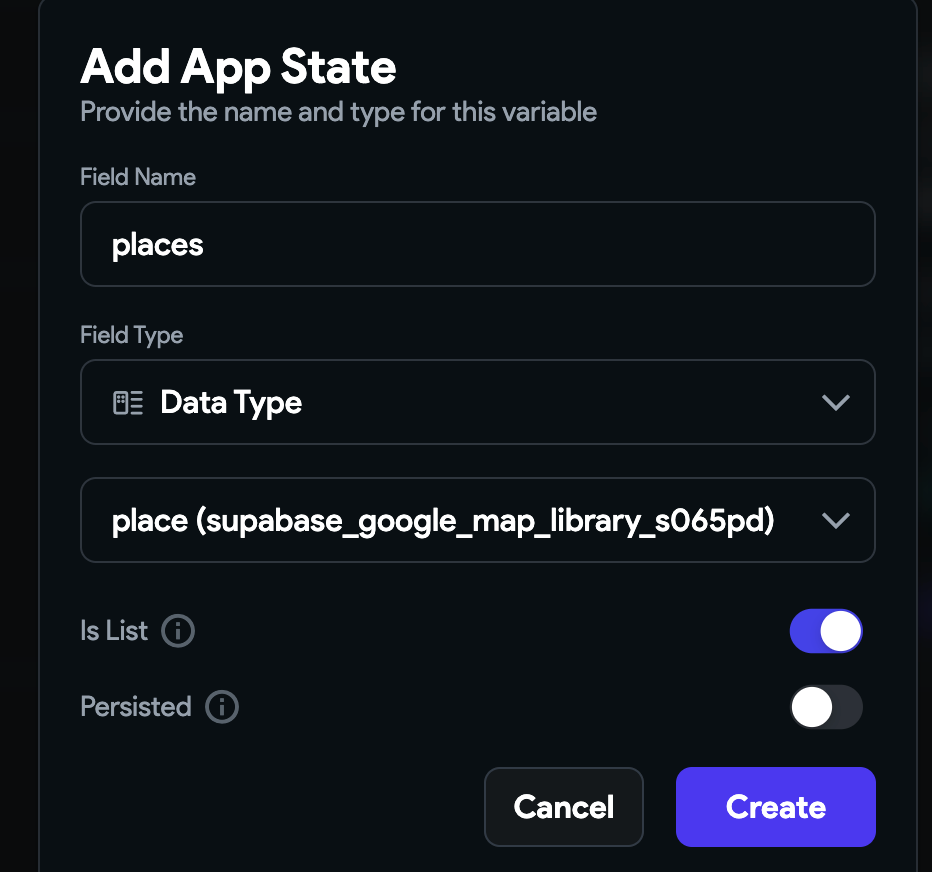
Place Custom Data Type
Also since this has been converted to a library, you now have to use the place data type that comes with the library.

These are the fields I have included

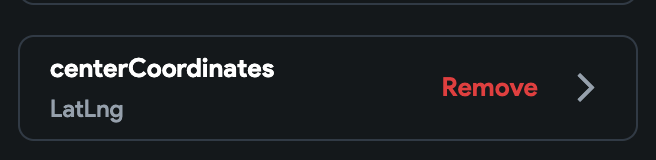
Map parameter changes
All three maps parameters have changed slightly. Instead of separate center latitude and longitude parameters, there is now a centerCoordinates parameter.

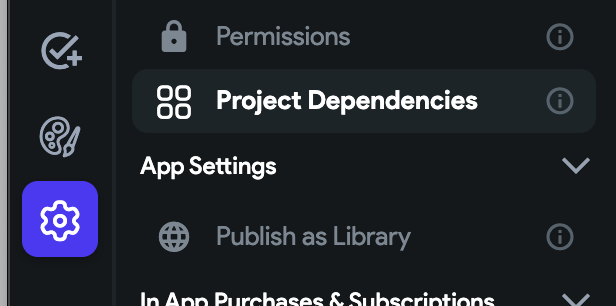
Adding the library to your project
To add the library to your project click on Settings > Project Dependencies

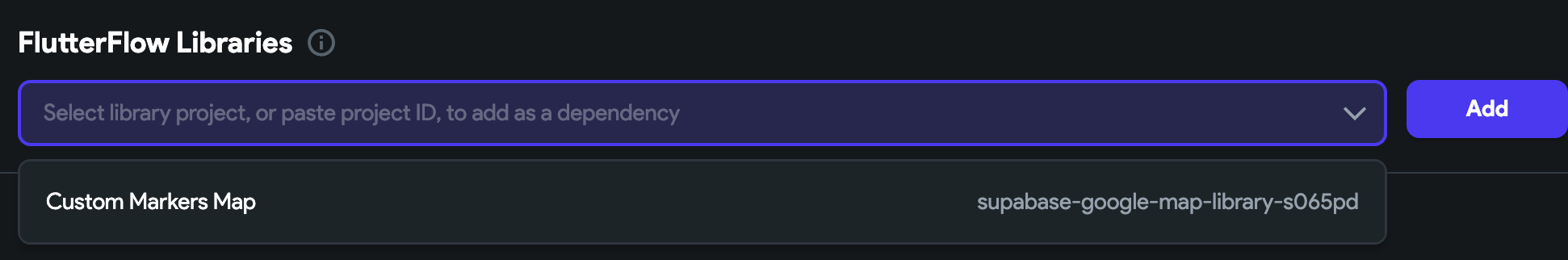
Next, choose the Custom Markers Map library.

You will notice it show the name as supabase-google-map-library . This is the initial name of the project I created when developing the template, which is unable to be changed. Just an FYI.
Also make sure to choose version the latest version instead of version 1.0.0
If you get an error when trying to change the version to current, it may be from the following reasons:
-
You have copied custom widgets from one of my articles, which have the same name as my custom widgets in the library. To resolve this either rename your custom widgets or remove it.
-
When adding the CustomDataTypeMap (Google map), you haven’t added Flutter’s Google map to a blank page. I doubt this may cause it, but it also skipped over a lot, so you never know.
Lastly, with libraries, you now don’t have access to the source code without downloading the code
Instead you can generate the code for any widget including maps with custom markers, polylines, polygons, etc at https://codewhims.com/
Ready to Build Something Amazing?
Whether you need development expertise or technical consultation, I'm here to help bring your ideas to life.