Flutter Flow: Youtube Playlist using Youtube Data API
I’m going to discuss how you can show a YouTube playlist in Flutter Flow using the YouTube Data API

YouTube Data API | Google for Developers
Custom development
I get a lot of requests for custom tweaks of Google Maps with Flutter.
I have created a form to capture these requests to better understand everyone’s needs. You can also request custom Flutter Flow development and/or Flutter Flow training.
https://coffeebytez.com/contact-me/I will focus on the most highly requested items first, which will be available on my substack. I will also post exclusive in-depth tutorials there.
Please subscribe to my substack here:
https://coffeebytez.substack.com/?r=gdmkm&utm_campaign=pub-share-checklist
If you have urgent specific requests, please leave your contact information in the survey.
Enable Youtube Data API
First, we need to enable the Youtube Data API on the Google Cloud console. It will prompt you to make a project if you do not have one.
Google Cloud console
Search for Youtube and click youtube data api v3

It will take you to the results. Click on the following

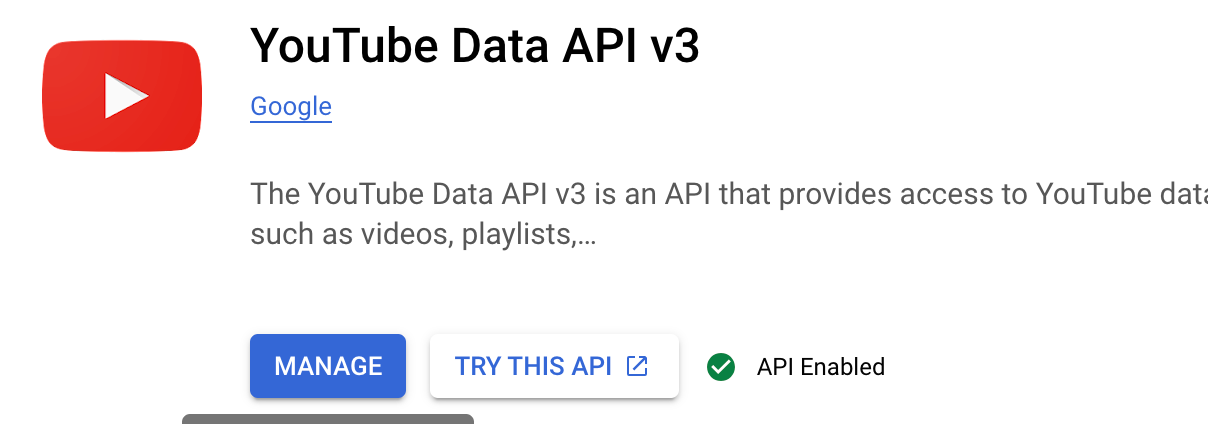
It will have a button that says ENABLE. I currently have it enabled so it shows manage

Now go to the credentials page
Google Cloud Platform
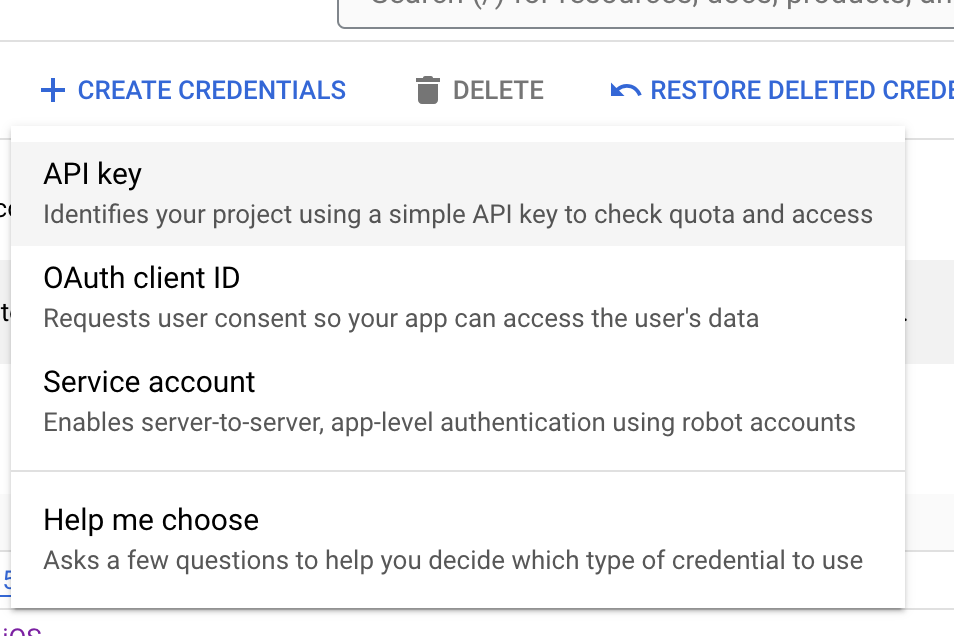
Click Create Credentials and choose API key. It will give you an API key. You can add Restrictions for security.

Create API call in Flutter Flow
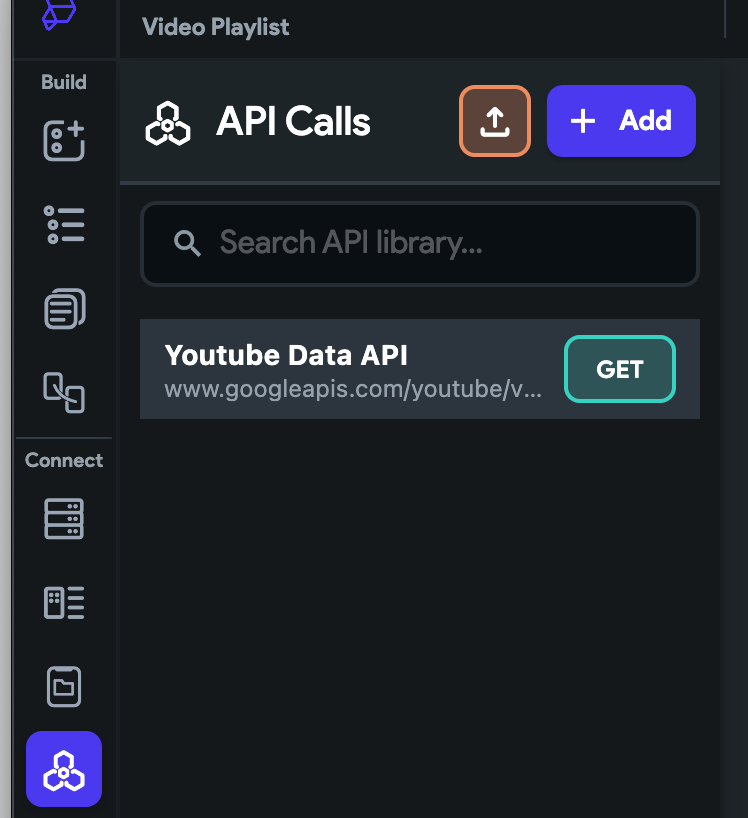
Under API Calls in Flutter Flow, click Add to create a new one.

Give it a name such as Youtube Data API. The method type will be GET. For the API URL use
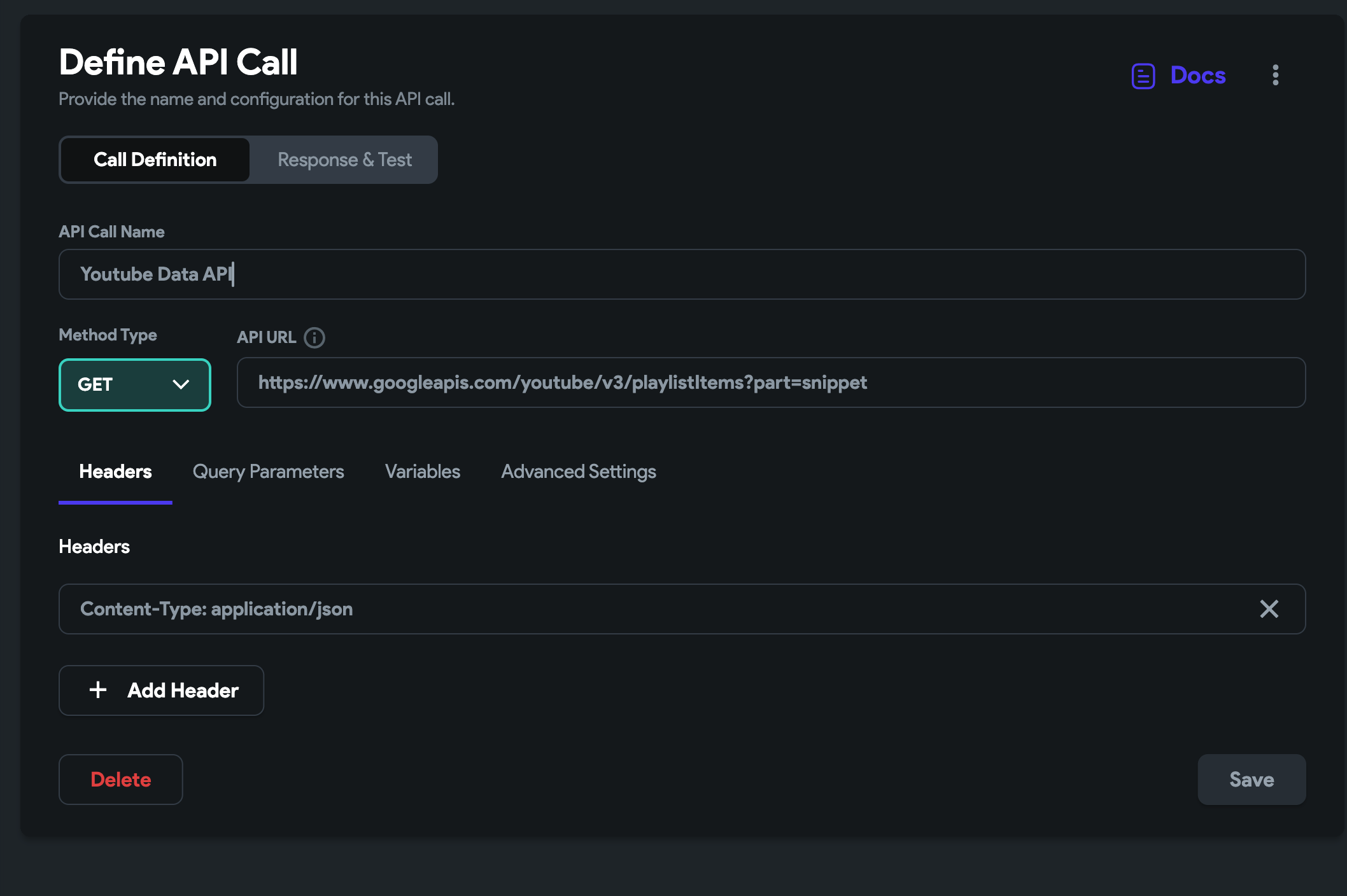
https://www.googleapis.com/youtube/v3/playlistItems?part=snippetAlso, add the Content-Type header
Content-Type: application/json
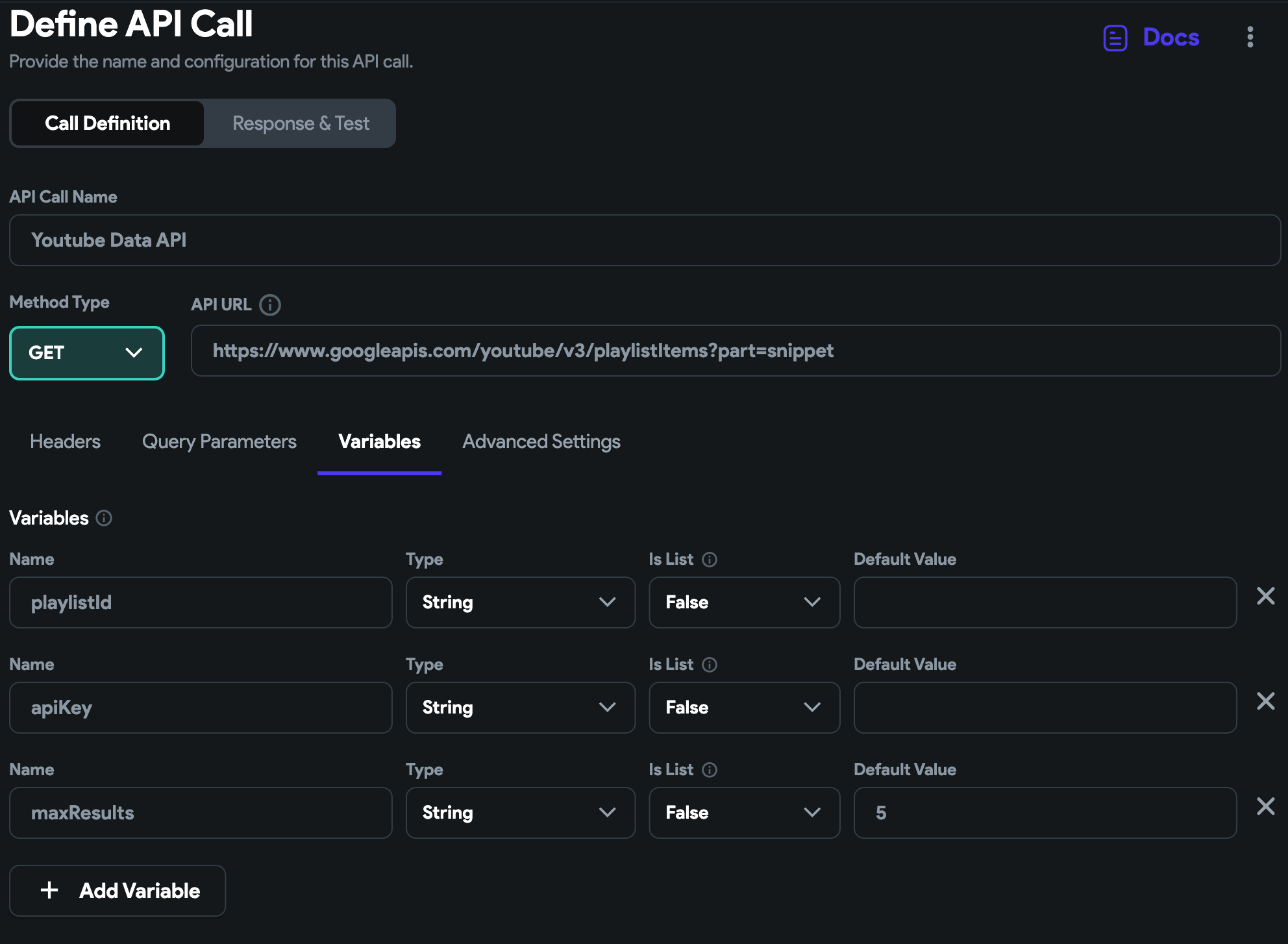
Create 3 String variables
- playlistId — This is the playlist ID from YouTube.
- apiKey — This is the API Key we created in the Google Console
- maxResults — This will be the maxResults to show. I believe the limit is 50. I set a default of 5 for this example.

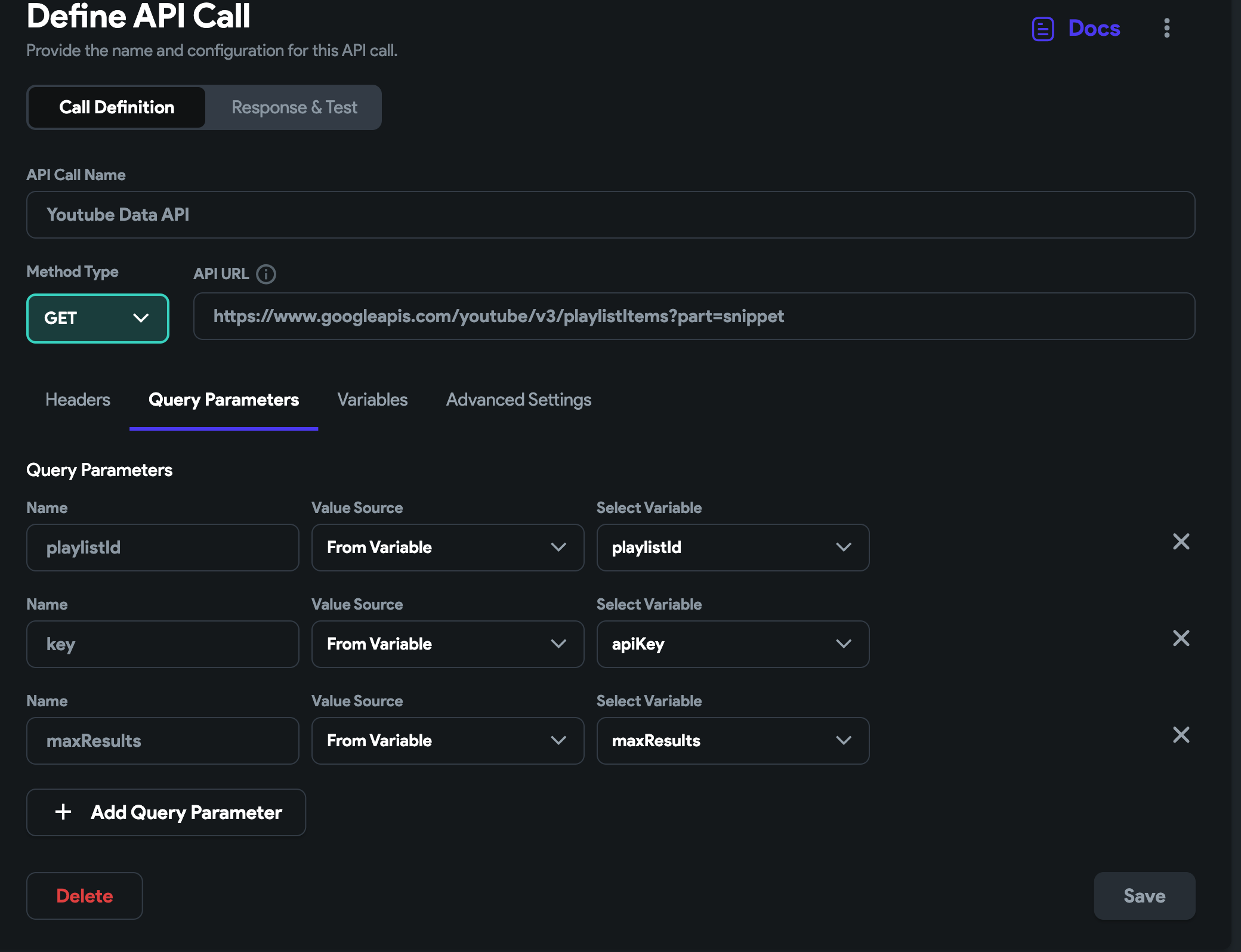
Also, create 3 query parameters. The name for these must match the YouTube Data API documentation
YouTube Data API | Google for Developers
I have given similar names to the variables. The only difference here is key is used instead of apiKey, because that is what is defined in the API documentation.
Note since the page key works differently in the Youtube Data API than what Flutter Flow supports, we can’t currently use infinite scrolling. A workaround is to use a database to load the list. You can still follow this tutorial and use it as a tool to add data to your database.

Click the Save button
Create Flutter Flow Video List UI
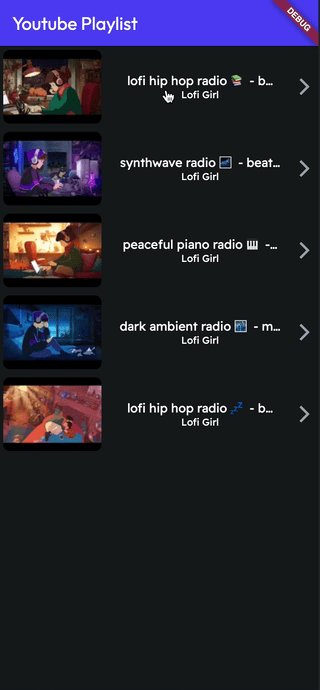
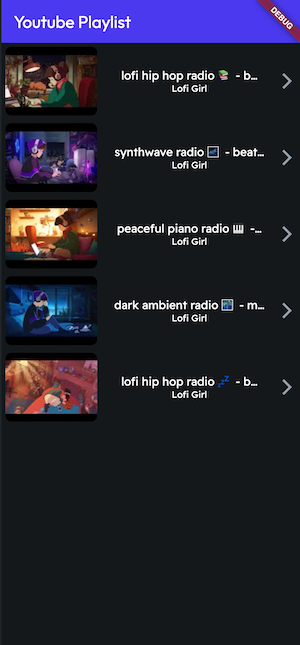
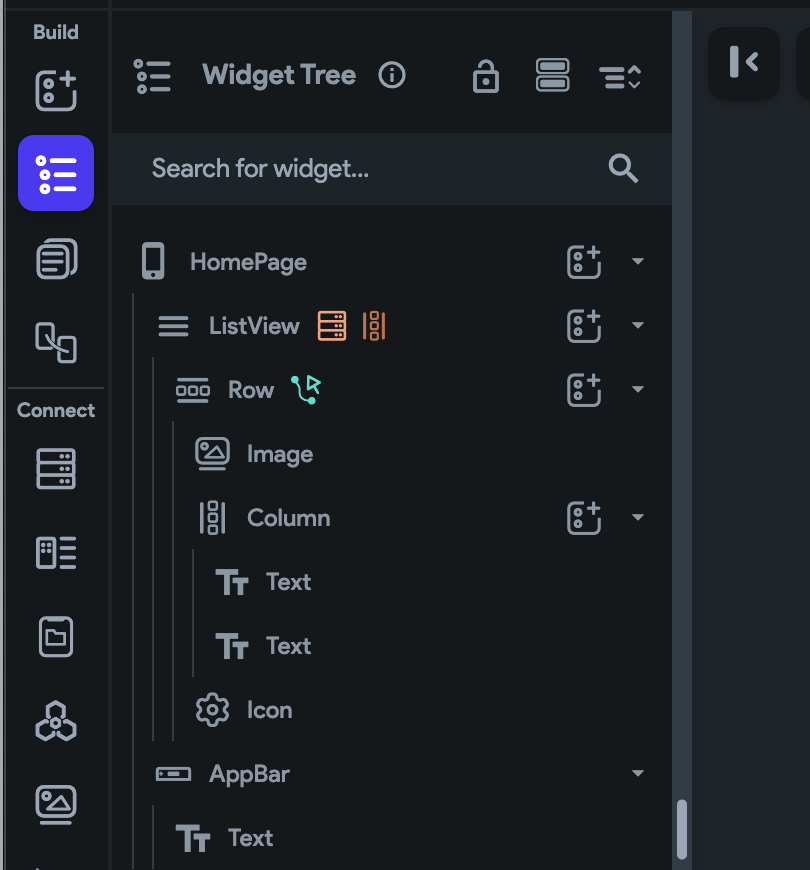
For the UI that shows the list of videos, I have a ListView. Within the ListView I have a Row. The Row has an image for the thumbnail and a column to hold the title and description.

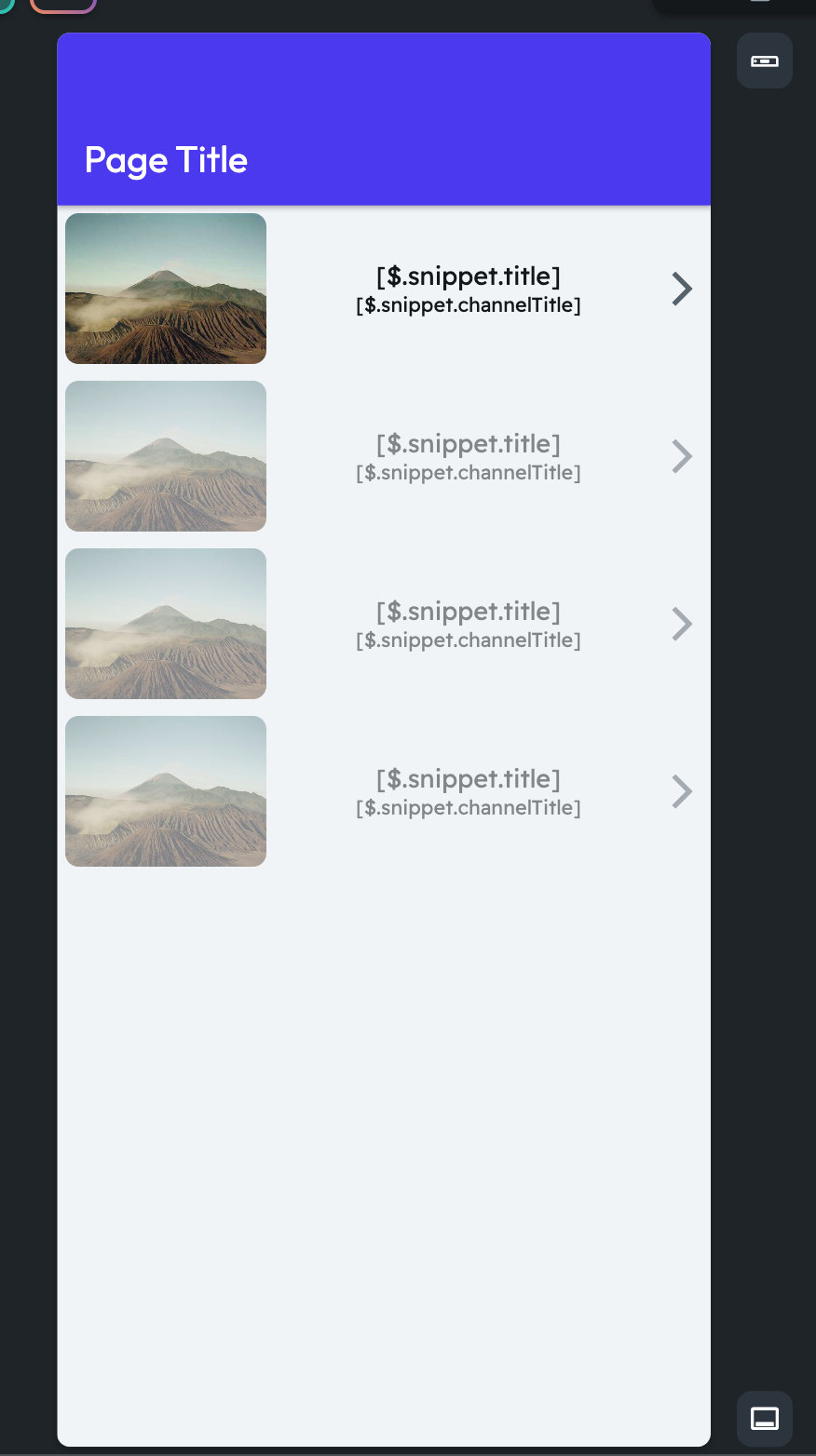
Here is an example of the UI. I will show you how to make the call and hook everything up.

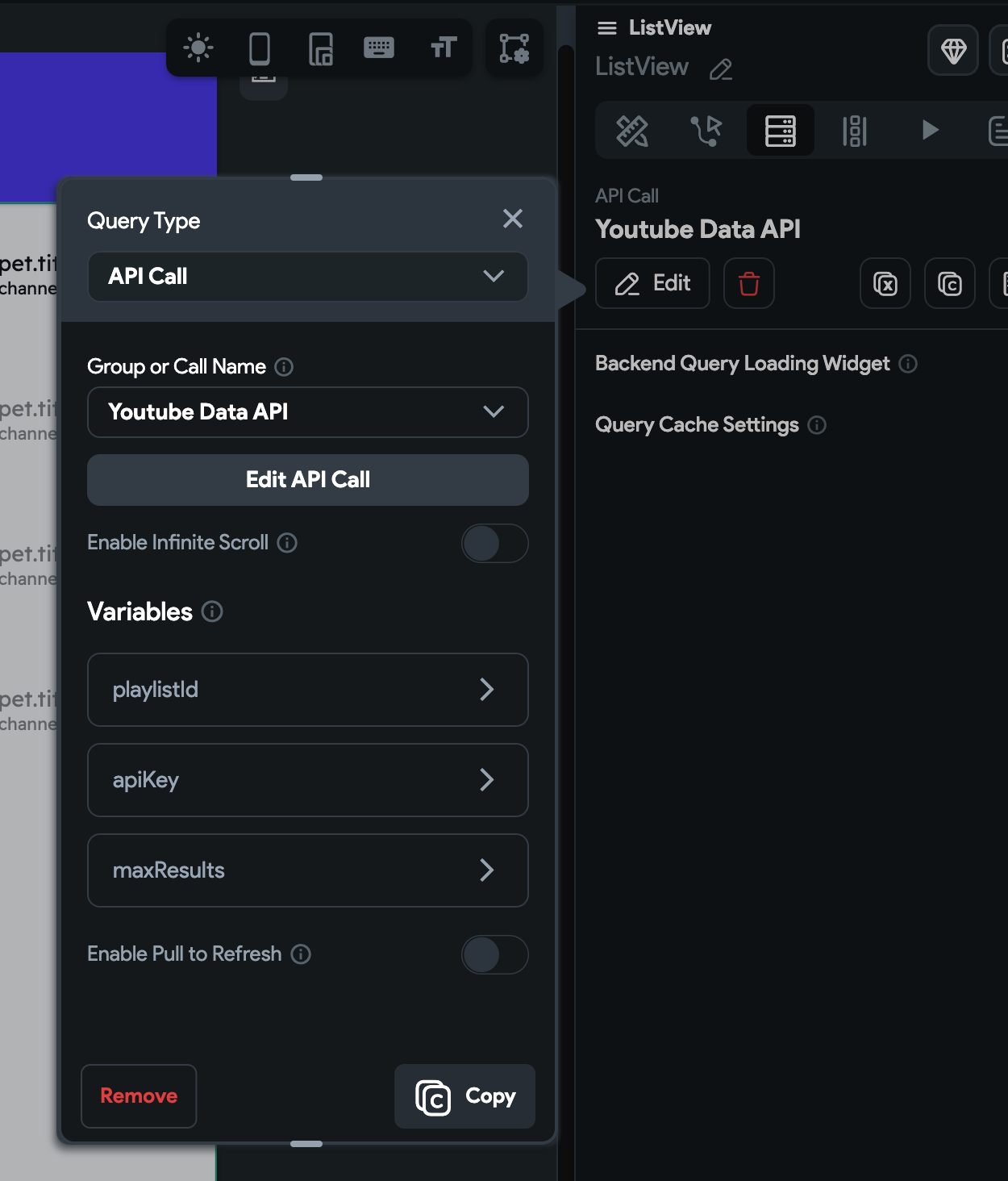
Click on the ListView, click on the Backend Query Tab, and add the following query. The Query Type is API Call. The Group or Call Name is the API we defined in Flutter Flow.
For the Variables, click each one and add your custom values. For the API key can have it as App State if you need to use it across multiple pages.
To get the playlistId, look for the list query parameter in the playlist url you want to use. For example in this playlist
https://www.youtube.com/watch?v=jfKfPfyJRdk&list=PL6NdkXsPL07Il2hEQGcLI4dg_LTg7xA2LPL6NdkXsPL07Il2hEQGcLI4dg_LTg7xA2L would be the playlistId

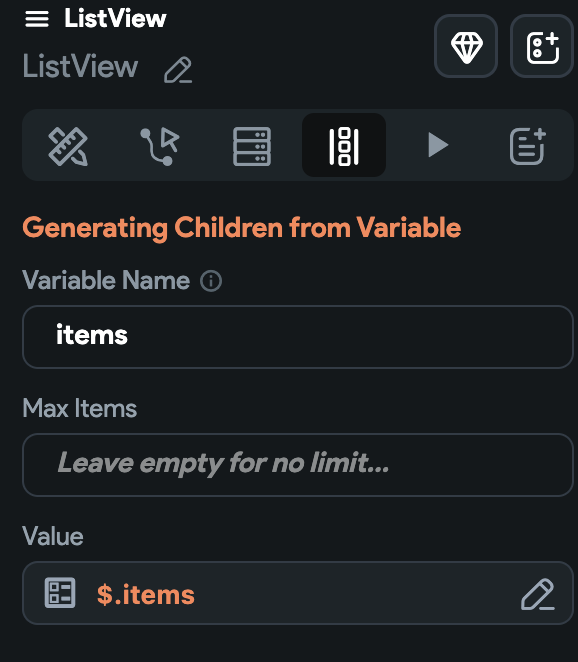
Click on the Generate Dynamic Children tab. This will give us the repeating rows for each video in the playlist.

Give a variable name such as items. We will refer to this variable to show the info in the row UI.
For the value use
$.itemsThis refers to the array of items in the JSON response of the API.
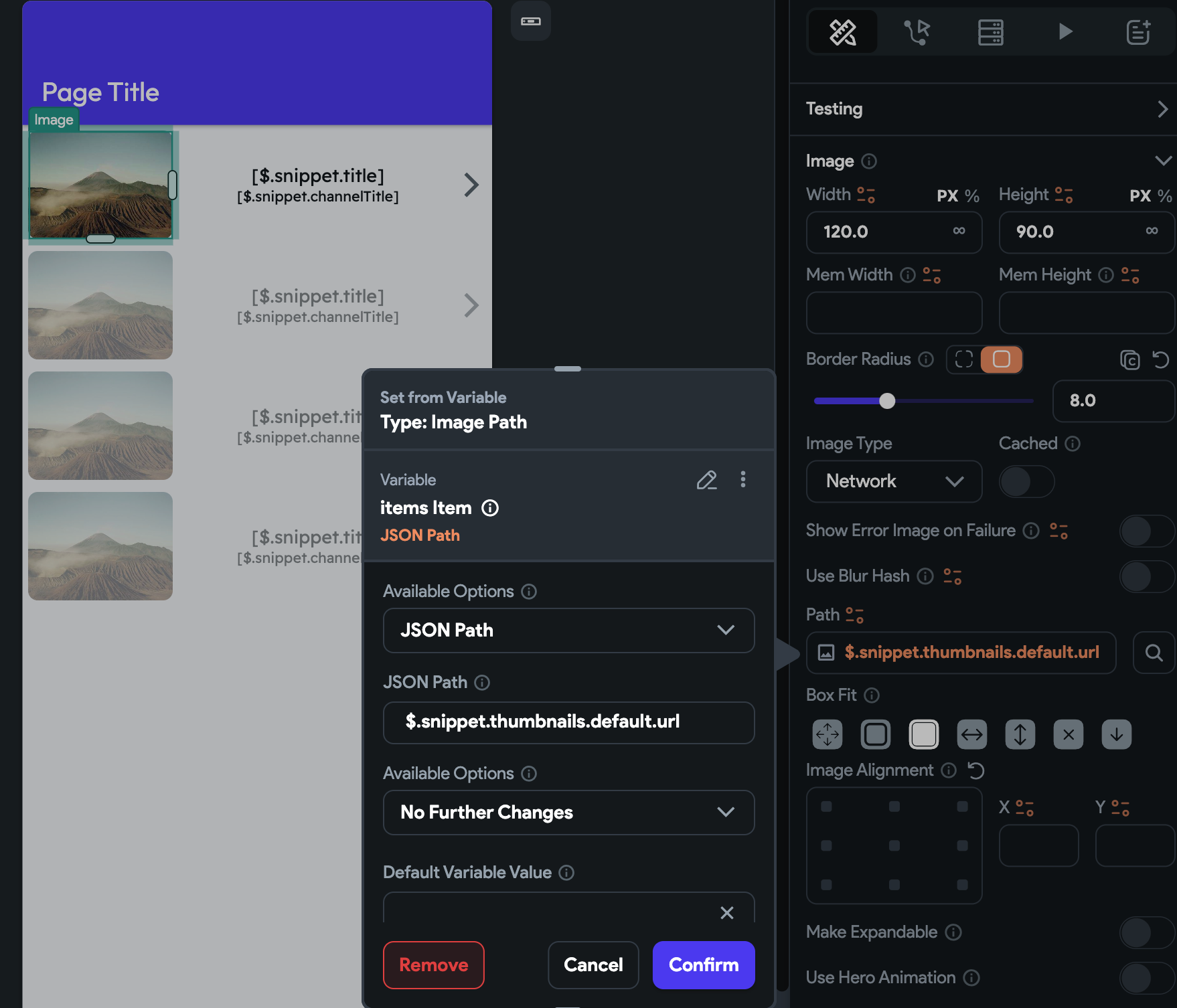
Click on the image and set the path to $.snippet.thumbnails.default.url
There are multiple sizes you can choose from, you would just need to reference the API documentation

For the text views I am using $.snippet.title for the top view and $.snippet.channelTitle as the bottom text view.
Video Player Page
We could have shown all the videos on one page, but that will cause all of the data to load for each video even when they are not played.
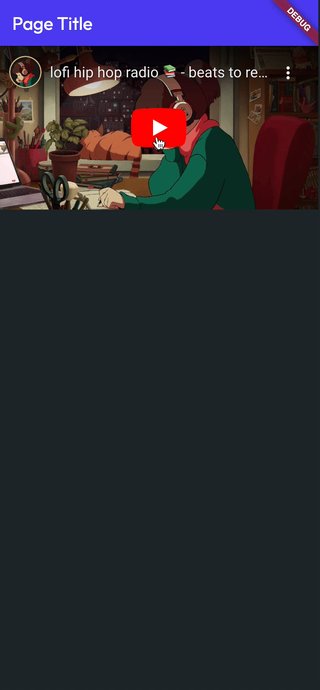
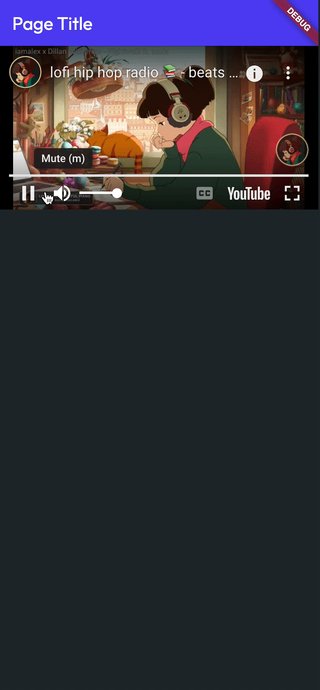
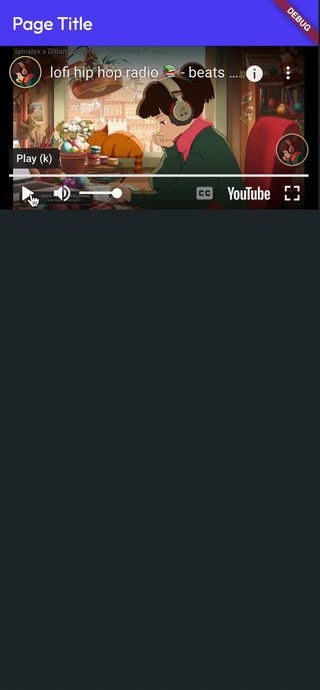
The best practice is to launch the native player or have a separate page with the video player. I’ll show you how to use the in-app video player approach.
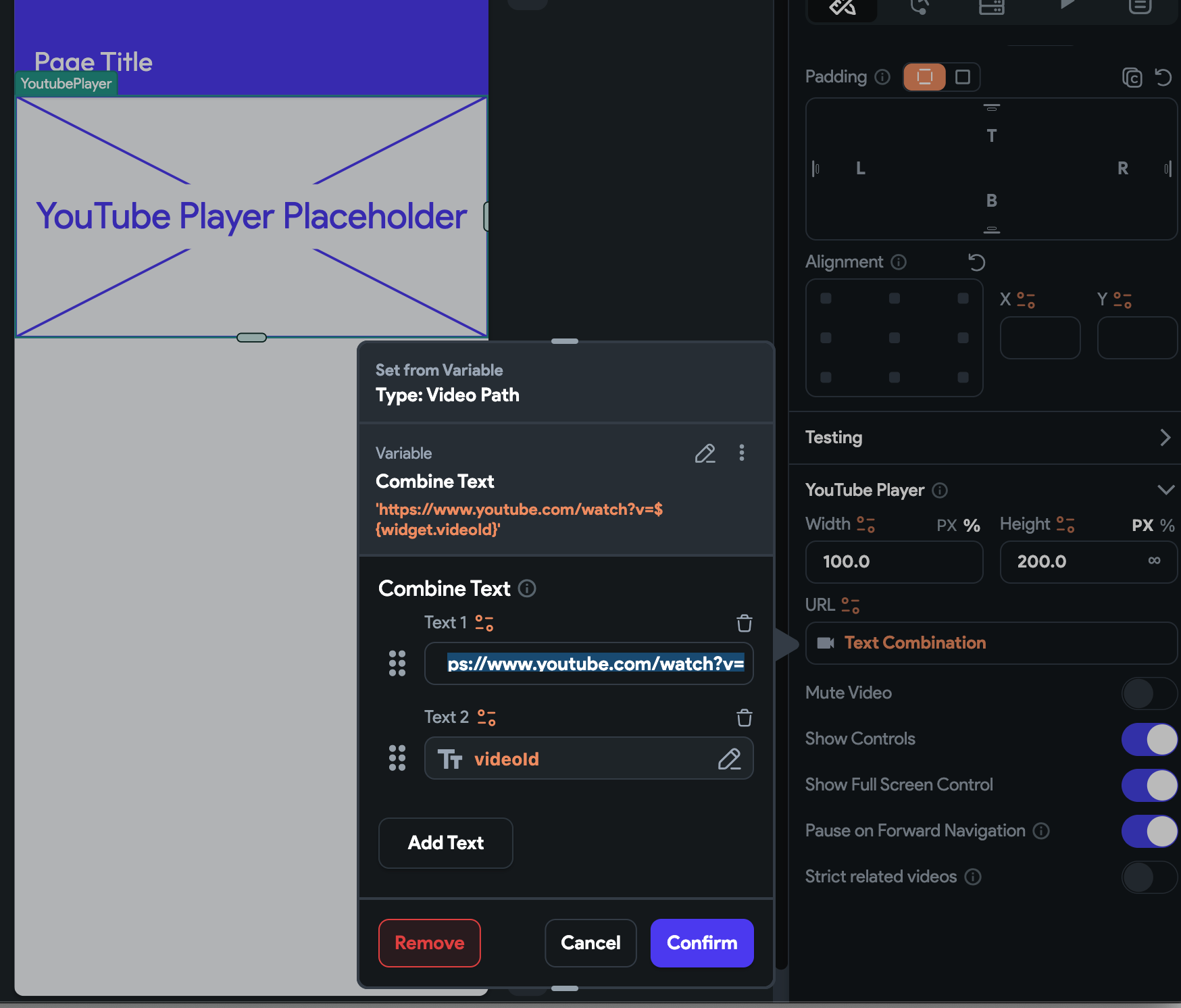
I’m keeping it simple and only have the Flutter Flow YoutubePlayer


For the Video Player page, add a page parameter videoId. We will pass the videoId from the previous page.

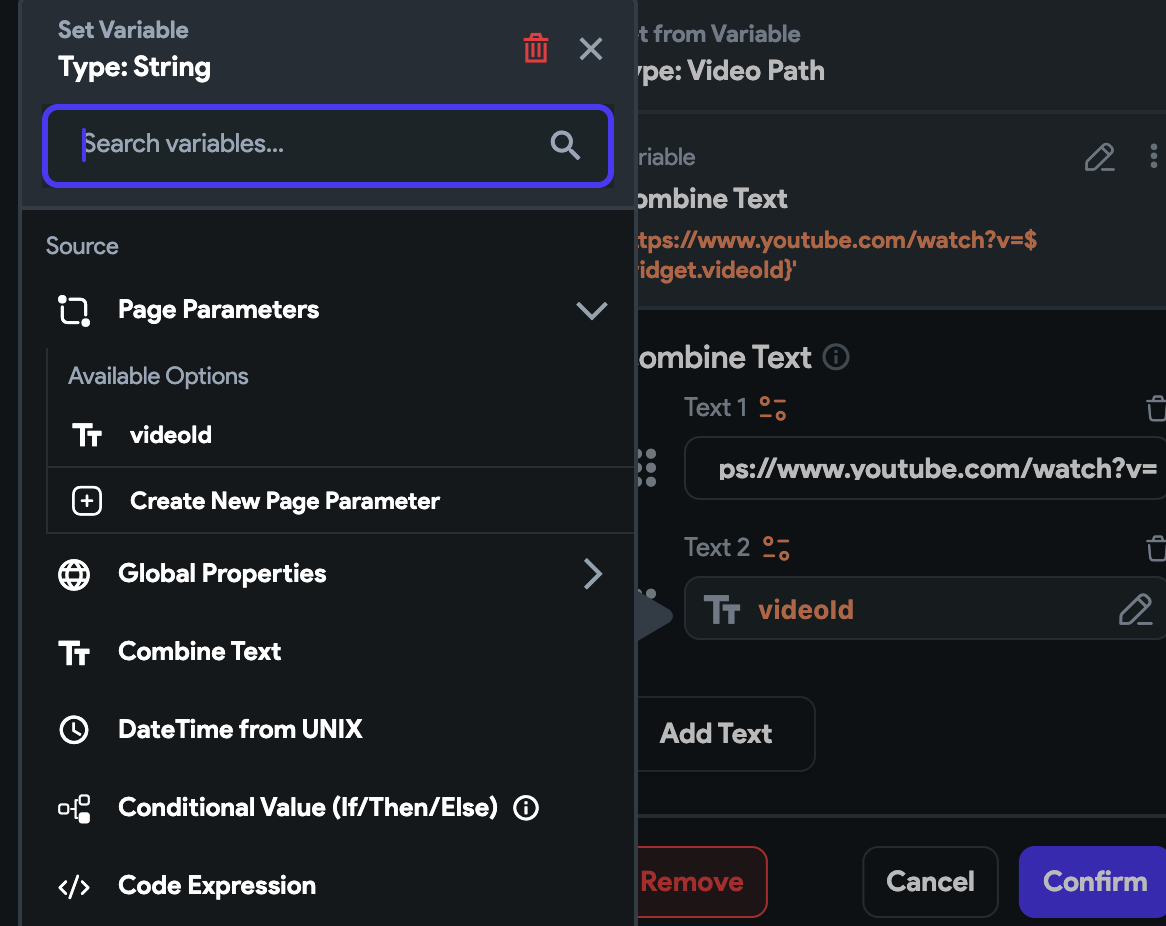
Click on the YoutubePlayer. We will use Text Combination to create the url from the passed videoId.

For Text 1 use
https://www.youtube.com/watch?v=For Text 2 use the page parameter videoId

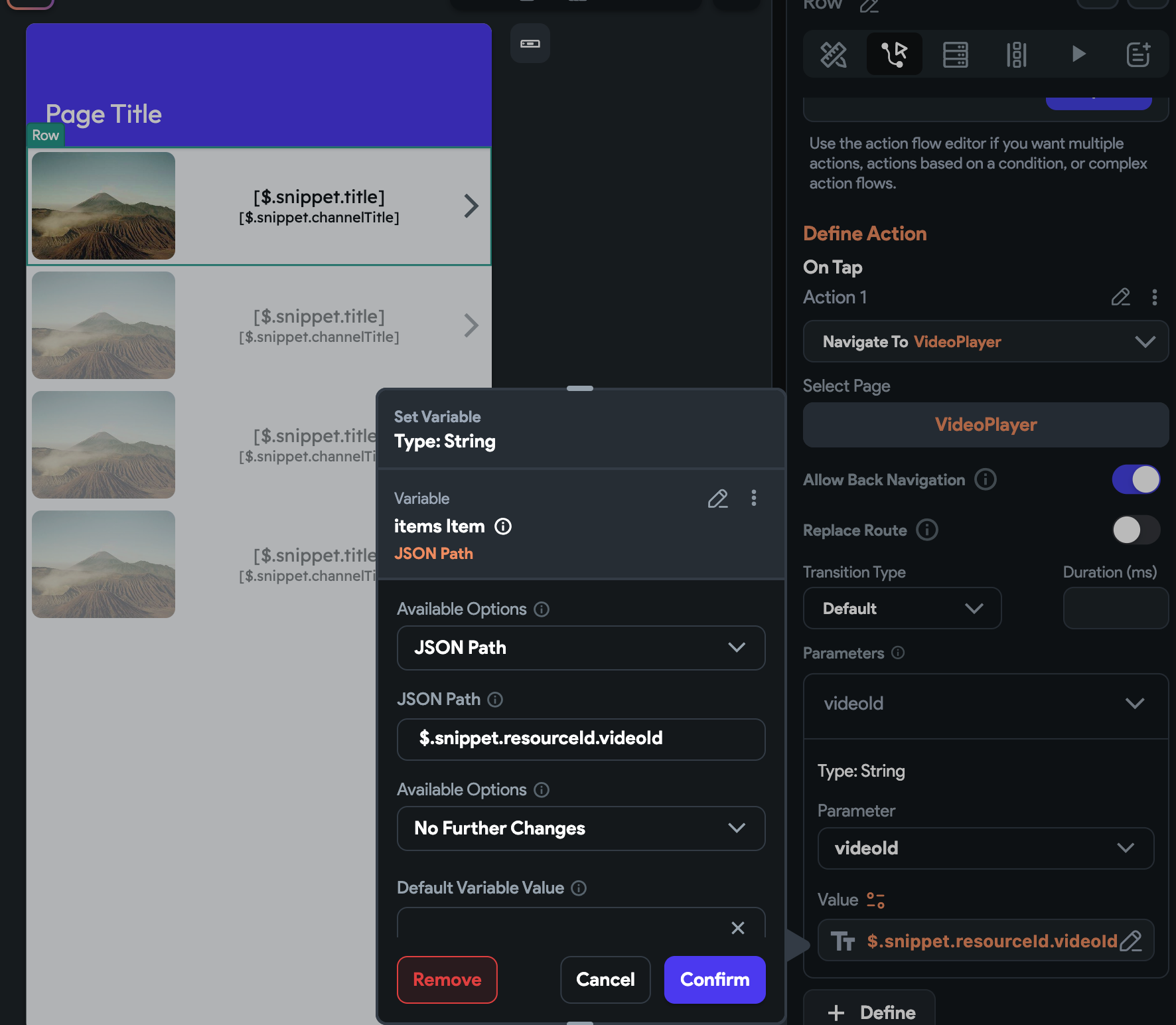
List Row Click Action
Go back to the ListView and click on the Row. Add an On Tap action that navigates to the VideoPlayer page and passes the videoId parameter.
In the same way we set the data in the row, we will pass the following JSON path
$.snippet.resourceId.videoId
Congratulations on adding a YouTube playlist to your Flutter Flow app!